From Postman to Postman Extension
Integrate Postman with Virtual Studio Code
Introduction
Once upon a time, during my internship at a startup, I began my software exploration journey. As a newcomer, my initial tasks revolved around simple manual testing and pushing the limits of the application to uncover its vulnerabilities. When I discovered these errors I document them and uncover them during the standup meetings.
To cut a long story short, my role evolved and I was entrusted with more responsibilities. I was given the task to handle functionality for the feedback service. After familiarizing myself with the framework, one might think it would be an easy task ( looking back it was an easy task) but at the time I was met with a reality check.
I was queried by the senior developer on my team and it dawned on me that software development was not all about writing code. I also had to test, validate and ensure my implementation meets the business logic. This is where my Postman origin began as this tool became my trusted companion. And so my journey took a turn.
What is Postman?
Aside from being my trusted companion, Postman is an API development and testing tool that simplifies designing, testing, and documenting APIs. while offering a clean and easy-to-use interface to collaborate, create, manage, and inspect requests and responses respectively.
What is the Postman extension?
If you’re a fan of vscode (Visual Studio Code), you should know how important extensions are in amplifying your development process. Many extensions can be found at the Microsoft marketplace ranging from auto-formatter, Dark Dracula themes to chilled lo-fi cat extensions just chilling at your IDE’s corner. It’s a world where extension possibilities can seem endless.
But let’s focus on something more exciting — Postman's new extension that allows you to test your API right from your code editor, without the need to juggle screens or switch windows.
Features and Capabilities
“Basically” everything you can perform on Postman Web and Desktop platform can be done with this extension. If you’re one of those developers who prefer not leaving their development environment think of this extension as a tailored and condensed version.
Let’s look into some of its features:
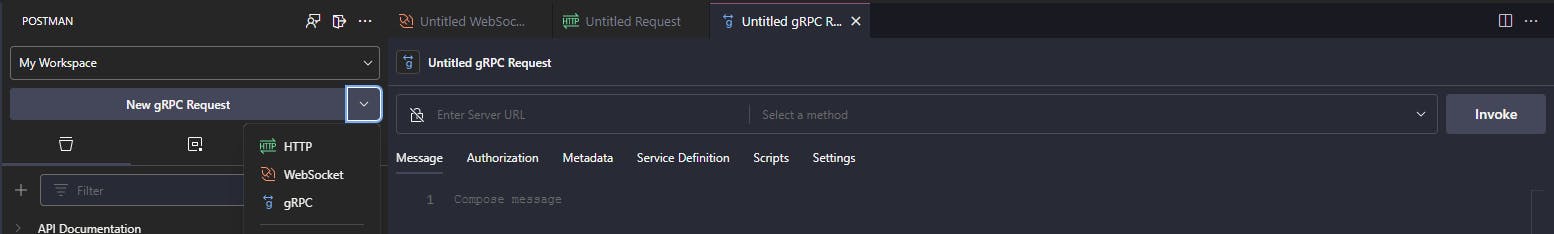
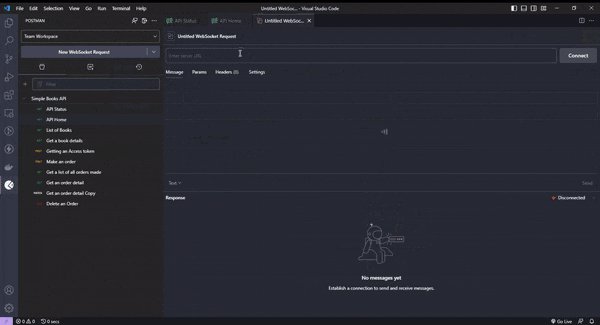
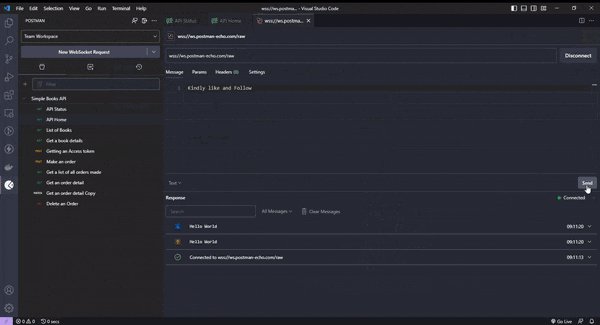
Sending of HTTP and Multiprotocol Requests
Easily send HTTP, WebSocket, gRPC, and other multiprotocol requests without leaving your work environment. You can fire them off from within your IDE, so there's no need to interrupt your workflow. Everything you need is right at your fingertips.

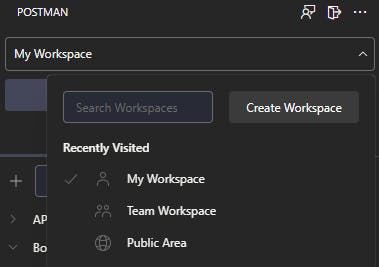
Collection and Workspace Creation
Organize requests easily by grouping them into various collections and workspaces to maintain a tidy and structured workflow environment.

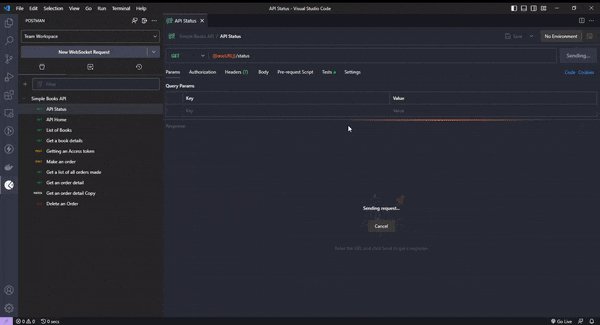
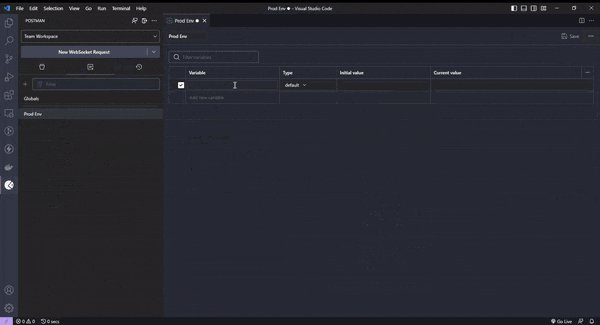
Managing Environments and more
The extension automatically synchronizes collections, requests, and environments, saving you the hassle of creating them from scratch or having the need to import them. Just ensure that the credentials you use to sign in match the workspace you want to access.

I began this paragraph with basically quoted, this is because updates are still being made to enhance the functionality of the application, similar to what is available on the Web/Desktop version. Keep an eye out for more updates and newly added features.
Install Postman Extension
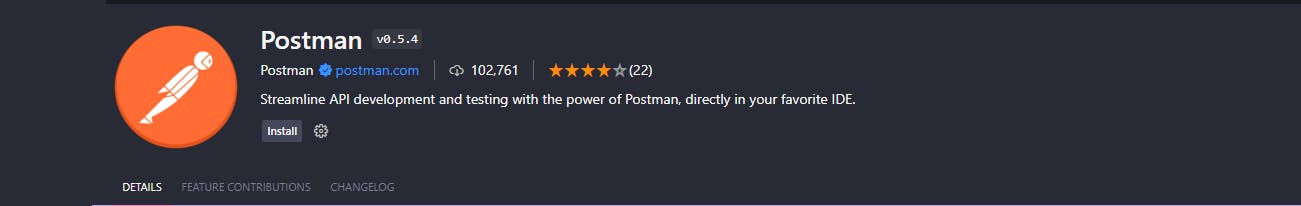
Installation of this extension can be done super easily in three simple steps:
Open your vscode extension marketplace by navigating to it directly or using the keyboard shortcut: ctrl+shift+x (Windows/Linux) or cmd+shift+x (Mac). In the extensions tab, search for "Postman"

Wait for the installation process to be completed successfully, depending on your internet speed the duration may vary.

Complete the process by signing into your Postman account.

Conclusion
While the surface is merely scratched, the Postman extension offers a glimpse into a future of enhanced productivity and a simplified testing environment. Keep an eye out for new features and improvements that the team at Postman diligently unveils.
Is this an extension you would use? Leave your thought in the comment section below.